This is a demo post exploring the different styles in the block editor (codenamed "Gutenberg"). This is just a development post - we haven't yet released this publicly.
Here is some bold text.
Here is some italic text.
Here is some underlined text.
This is an H2
Most of your content should be contained in H2 subheadings.
In version 4.0.0 and later, body font-sizes have been standardized across all themes at 16px. Headings have been standardized using "em", meaning a multiple of the 16px body-font size.
For more details, see this blog post.
This is an H3
H3 can be used to sub-categorize your content under H2 headings. You typically won't need to use these when making recipes posts.
This is an H4
H4 is relatively uncommon, except in technical documentation. As a food blogger, anything you consider using for H4 should be either bumped up to H3, or simple paragraph text.
This is an H5
No real application for this outside of technical and legal documents.
This is an H6
Why even bother at this point?
Simple Image Block

New Gallery Block



We don't recommend using the gallery block due to poor accessibility support.
Instead, use the WordPress-core "columns" block and insert normal images into the columns:
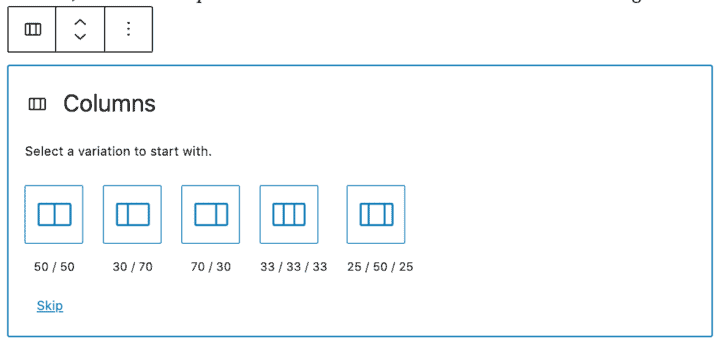
Columns

When inserting columns, you'll be given the choice of different default column widths.
For a similar mobile and desktop experience, use 50/50 for normal page layouts (720 / 2 = 360), and 33/33/33 for full-width page layouts (1080 / 3 = 360).
Mobile is the most important, making up approximately 75% of pageviews for most food blogs in 2018 and on.
Fractions
The Feast Plugin contains an enhancement to convert text-based characters to fractions, so that you get ½ instead of 1 / 2 and ¼ instead of 1 / 4.
Full width feature wrapper in a post (sidebar) should not display full width.
But it should have full bleed on mobile.
Unordered List
- This is an unordered list block
- This is the second item in the list
- Use unordered lists to create lists in which the sequence isn't important
Ordered List
- This is an ordered list block
- It's good to itemize sequential steps or items in an ordered list
- Using lists to break up your content and make it easier to parse is a good user-experience practice
Quotes
Blockquotes are a great way to emphasize an important piece of your content.
You can also turn the blockquote into a citation by providing a "citation". This is a great way to reference content on another site.
Edgar Allan Poe
Overlay Block
The overlay block isn't recommended or supported.

This is overlay text
Recipe card

The best sandwich
Ingredients
- 6 each meatballs
- 1 sandwich bun cut in half
- 5 oz marinara
- 1 green pepper sliced
- ½ onion medium, sliced
Instructions
- Cook meatballs
- Cut sandwich bun in half and toast it
- sautee the sliced onions and green pepper
- Add marinara to bottom half of sandwich bun, add meatballs, and layer on sauteed onionsand green pepper





Leave a Reply